
Como Fazer Botão Animado Para Site no CSS Botão Swipe Animado com
10+ CSS Animated Buttons. January 30, 2023. Are you looking to add some flair and interactivity to your website's buttons? Look no further! We are thrilled to present our latest update, featuring a meticulously curated collection of HTML and CSS animated button code examples. This compilation showcases a wide range of captivating animated.

Botones animados solo con CSS YouTube
List 60+ cool CSS button style & animation examples with free code. 1. Button Hover States with 9 Style Animations. 2. Button Hover by Kato. 3. Button hover effects with box-shadow. Simple buttons hover effects with box-shadow and 7 styles hover beautifully. 4.

Botão Gradiente Animado com CSS & JavaScript Criando Botão Gradiente
Example. Add a "ripple" effect on click: Click. Try it Yourself ». Go to our CSS Buttons Tutorial to learn more about how to style buttons. Previous Log in to track progress Next .

Botão animado com HTML e CSS puro Programando Soluções
Você quer aprender a criar um botão animado com html e css de forma simples e rápida? Então confira este tutorial do Loop Nerd, que ensina o passo a passo para fazer um botão estiloso e interativo com código html e css. Aproveite e veja também outros exemplos de botões animados no site.

Criando um Botão Animado [HTML & CSS] YouTube
Adicionando o CSS. Nós começamos criando o CSS para a animação. Essa animação vai durar por 3 segundos, se chamar "slidein", repetir 3 vezes, e alternar a direção cada vez. No @keyframes (en-US), a largura (width) e a margem esquerda (margin-left) são manipulados para fazer o elemento deslizar na tela. css.

Como criar um botão animado com HTML e CSS Método Programar
transition: transform 1s, opacity 0.3s;: Aplica uma animação de 1 segundo para a propriedade transform, e uma de 0.3 segundos para o opacity. Todas as outras propriedades não são afetadas. Também é possível especificar um delay para o transition com transition-delay, tal como específicar a duração e as propriedades via propriedades.

CRIANDO BOTÕES ANIMADOS USANDO HTML & CSS YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Como hacer un Boton animado con CSS (Button Click Effect) 😜👍🚀 YouTube
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Criando botão animado HTML e CSS puro... Botão1 YouTube
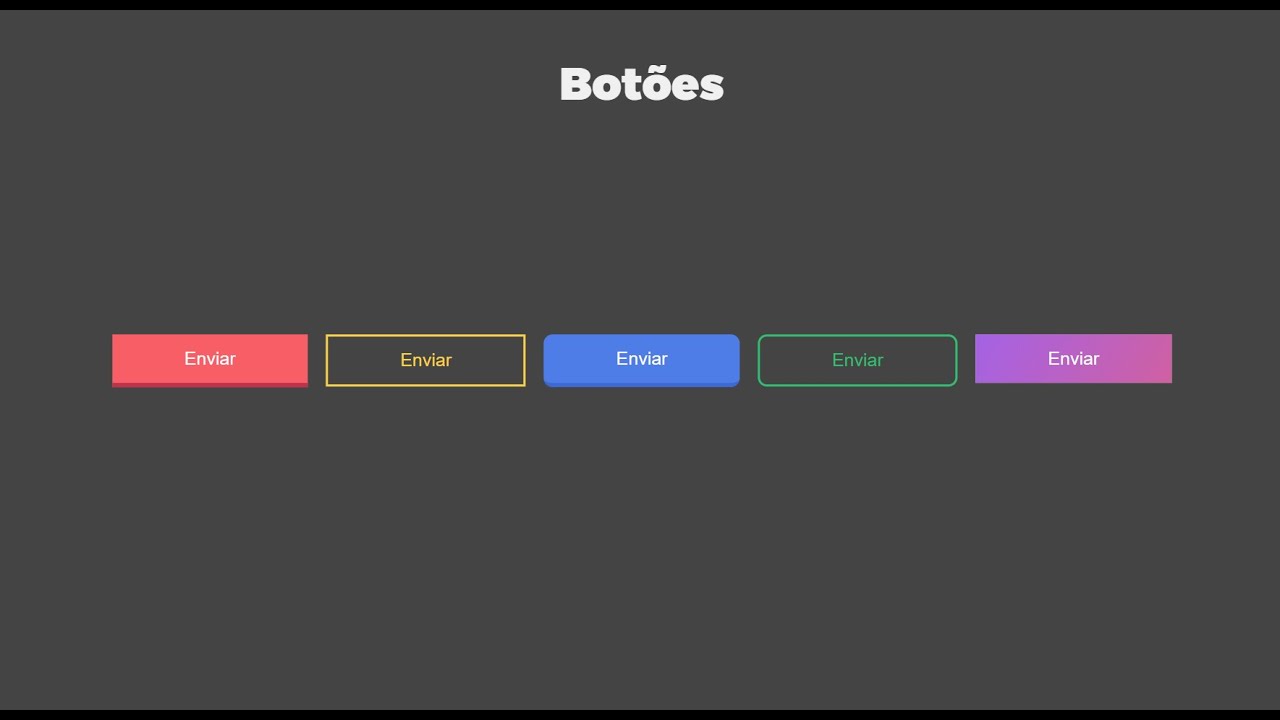
Botoes animados apenas com CSS. Modicando os Botões com as propriedades do CSS. 1º Botão Arredondado; 2º Botão Com Bordas Arredondadas; 3º Botão Oval; 4º Botão Retangular; 5º Botão Circular; e. 6º Botão Quadrado.

CREA un BOTÓN ANIMADO usando HTML y CSS { Fácil} YouTube
Este conjunto de botões CSS animados e elegantes é ideal para uso por blogueiros. Eles oferecem uma ampla gama de efeitos de foco, passando a cor de um botão da esquerda para a direita (e vice-versa), de cima para baixo, que destaca o contorno do botão e muito mais. 2. Botões CSS animados

Botão WhatsApp animado com CSS YouTube
All of these buttons were initially copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. Button 1. by Dribbble. Button 2. by Dribbble. Button 3. by Github.

Criando Botão Animado com CSS YouTube
1. Stylish Animated CSS Buttons for Bloggers. See the Pen Stylish Animated CSS Buttons For Blogger. by Prio-Soft™ on CodePen.default. This set of stylish animated CSS buttons are ideal for use by bloggers. They offer a wide range of hover effects from swiping color across a button from left to right (and vice versa), from top to bottom, that highlights the outline of the button, and more.

Crear un botón animado con css (keyframes) YouTube
We are thrilled to present our latest update, featuring an extensive collection of hand-picked HTML and CSS button code examples. This compilation showcases a wide range of button styles, from simple and minimalist designs to bold and eye-catching creations. With our February 2023 update, we have scoured reputable sources such as CodePen.

Tip 10 Botón Animado con CSS y JQuery YouTube
Codificado em: HTML, CSS (SCSS), JS (jQuery & anime.js); Qual botão CSS você curtiu mais? Se você também publicou botões no codepen, por favor me avise para que possamos estender esta lista! Nota: Todos os botões são publicados no codepen.io e não pelo autor do post. Confira também! Como Criar Menu Deslizante com CSS3 e HTML5

Como Fazer Botões Animados com CSS em Páginas HTML e APPs YouTube
3. Mais botões animados de CSS. Esse conjunto de botões CSS é muito simples, mas é exatamente isso que os atrai. Se você deseja adicionar apenas um pouco de interatividade ao seu site, essa é uma aposta segura. 4. Botões CSS3. Agora esses botões CSS3 oferecem efeitos interessantes de transição.

BOTÓN ANIMADO EN CSS Cómo crear un botón animado y recortado en CSS
An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.